А вот и вторая часть нашего исследования трендов на 2020 год. Далее расскажем о некоторых неотъемлемых элементах сайтов и приложений – фотографии, иллюстрации и типографике.
Фотография
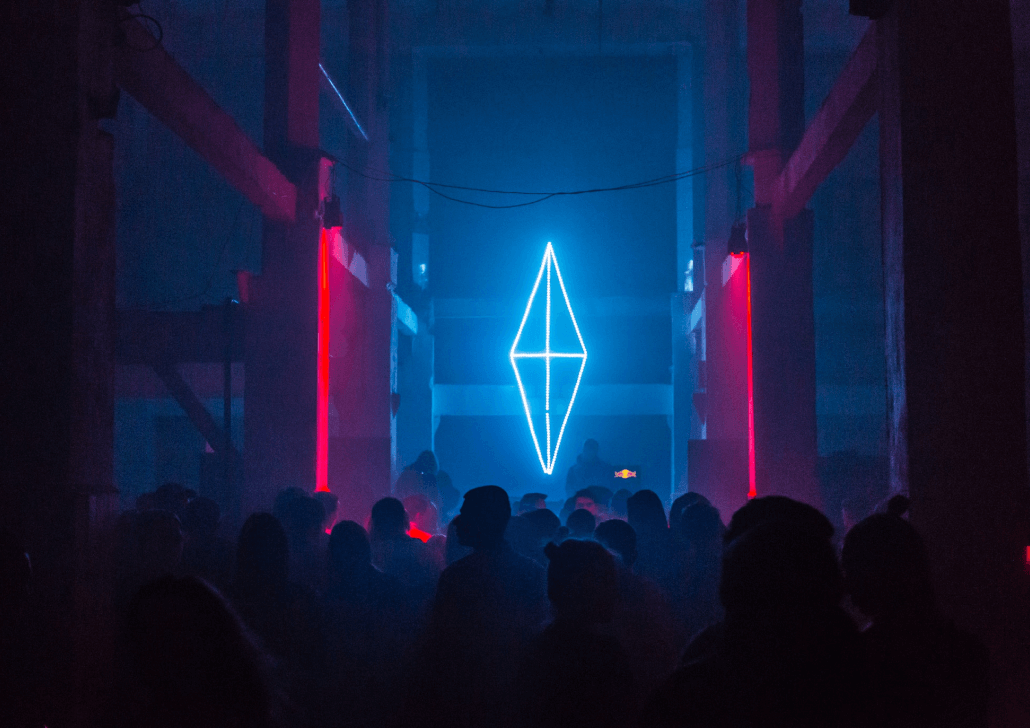
Неоновая антиутопия или стилистика киберпанка
Ажиотаж теперь возникает не только вокруг фильмов, но и вокруг видеоигр. Например, ролевая игра Cyberpunk 2077 способна поднять новую волну переосмысления поп-культуры в жанре sci-fi – превосходство искусственного интеллекта над человеческим в киберпанк-эстетике. Этот тренд также находит отражение в сериалах «Черное зеркало», «Очень странные дела» и фильме «Бегущий по лезвию». Эта эстетика отразится и за пределами цифровой среды – неоновые цвета, антиутопические мотивы погрузят в атмосферу загадочного будущего.

Alexander Popov
Баухаус или «меньше значит больше»
Школа Баухаус, которой в прошлом году стукнуло 100 лет, продолжает вдохновлять своей эстетикой современных дизайнеров интерпретировать принцип красоты в простоте.

Ryan Franco
Брутализм и цифровой декаданс
Один из способов выделиться – использовать грубую эстетику. Этот бунтарский тренд может быть дерзким и вызывающим, но применимым и эффективным в отдельных случаях.

Sean Foley
Рассвет приглушенных оттенков
В противовес яркости и дерзости приходят мягкие и нежные палитры цветов, приглушенные и пастельные оттенки. Они иллюстрируют утонченность и минималистичную красоту, баланс между природой и технологиями.

Viviana Rishe
Иллюзии восприятия
Прилизанные идеальные картинки не привлекают такого внимания и так не запоминаются, как деформации и визуальные искажения не только композиции, но и типографики. Отсутствие рамок и непредсказуемость нестандартного дизайна заставляет остановиться и задуматься.

Dawid Zawiła
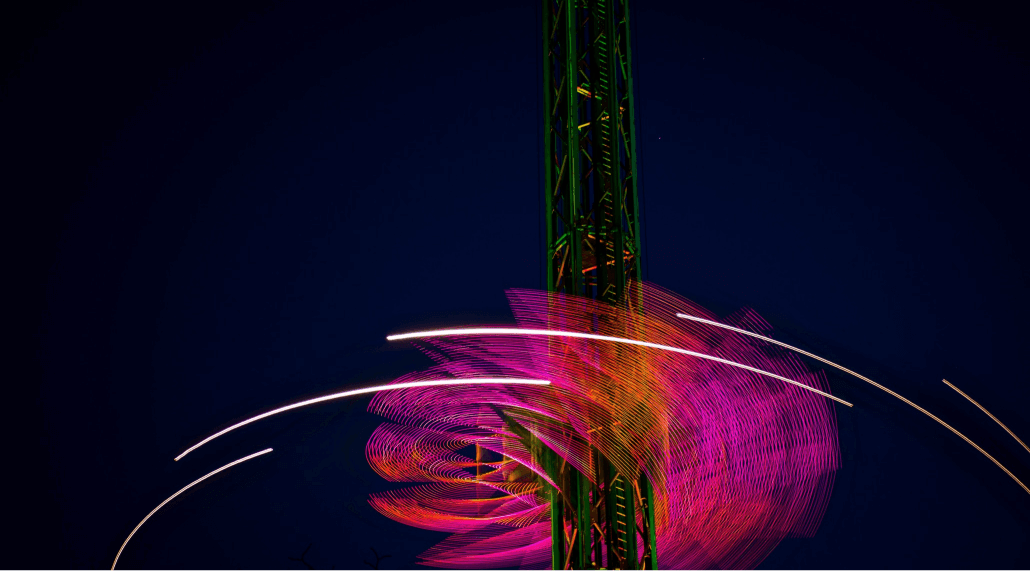
Эксперименты в моушн-график
Эксперименты с анимацией с плавными движениями и различными формами схожи с трендом на 3D-элементы. Новая вселенная, иногда нарушающая законы гравитации, визуализация химических реакций, новых элементов гипнотизируют и цепляют внимание, окутывая мистической дымкой.

Aswin
Переход на вертикаль
Отчасти, тренд обусловлен формой экрана мобильных телефонов – ведь большую часть любого цифрового контента мы просматриваем именно с них. При этом, вертикальные форматы собирают на 90% больше просмотров.

eberhard grossgasteiger
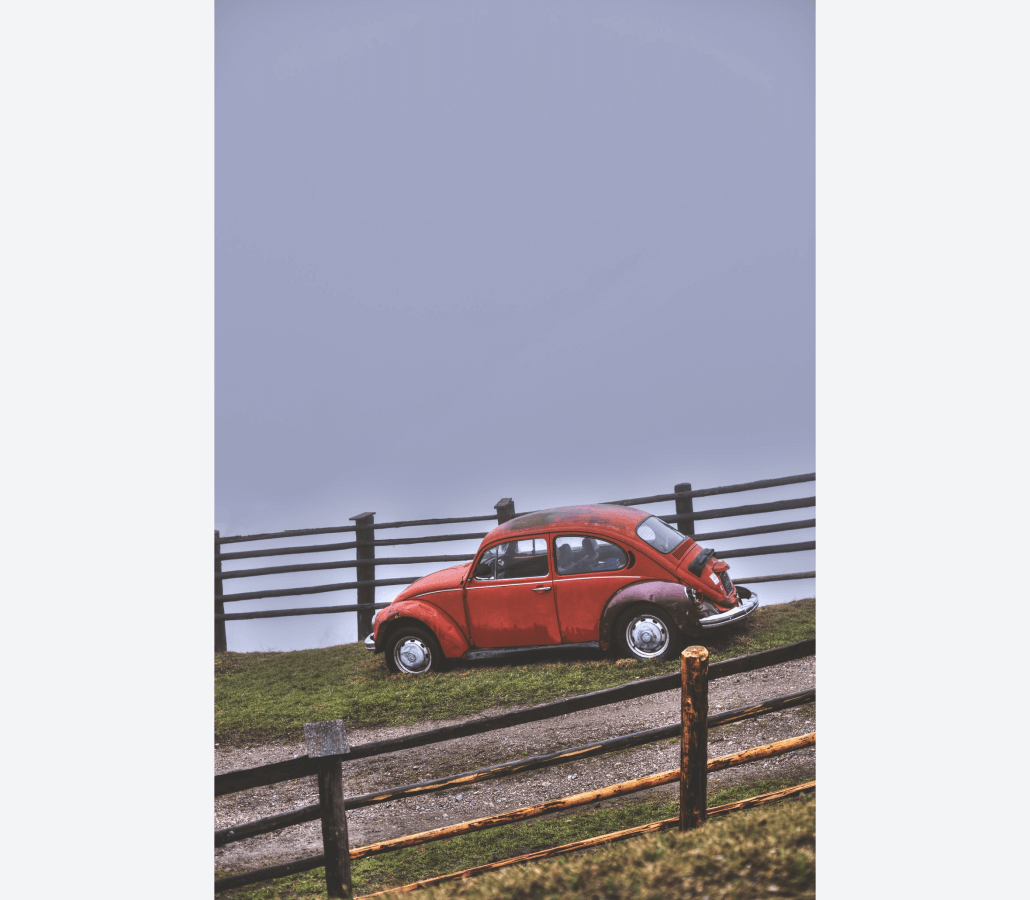
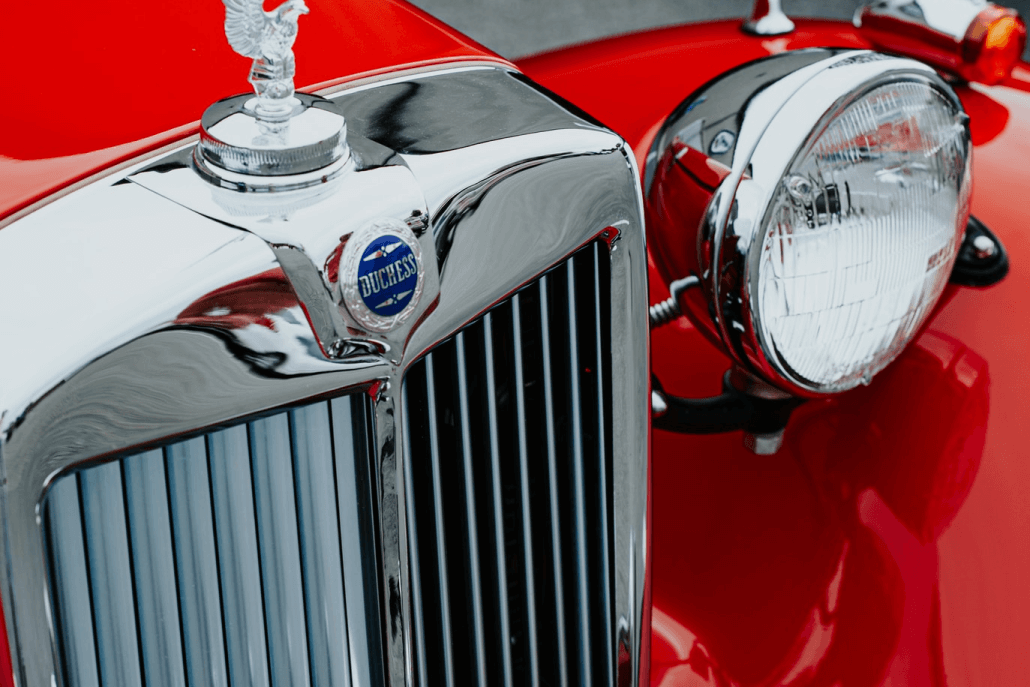
Детали крупным планом
Акцент на маленьких, но важных деталях позволяет обратить внимание пользователя на качество, подчеркнуть открытость и честность бренда. Тренд также предполагает меньше ретуши и постпродакшена.

Jake Noren
Иллюстрация
Дизайн персонажей
Этот тренд мы наблюдаем не первый год. Дизайнер придает персонажу индивидуальность и уникальность, вкладывая в него свои смыслы. Хорошим примером тренда являются виртуальные помощники в приложениях и на сайтах, которые несут свою функцию и при этом поддерживают общую концепцию проекта или бренда.
01. Newly Tiny Things • Children's Picture Book by Vuon Illustration , Vinh Nguyen , Rong Pham
02. Adobe x Createfulness by Maïté Franchi, Matthieu Tarwane
03. Malayali by Danny Jose
Текстуры
Интересные композиции из иллюстраций и различных текстур – мазков кисти, зернистой поверхности и др. – отлично смотрятся и создают особое настроение.

JDE - Common Grounds by Marianna Tomaselli
Неброские плоские иллюстрации
Плоские иллюстрации остаются в тренде, но с новым нюансом – в цене тонкие линии штриха (черные или просто более темные, чем основной цвет объекта) в каждом элементе.
01. BILLY KENNY - just came for the music by SANGHO BANG
02. Boxing Cat - First Blood by Felms
03. COUSCOUS STUDIO | EXPLAINER VIDEO by khaled abdelaziz
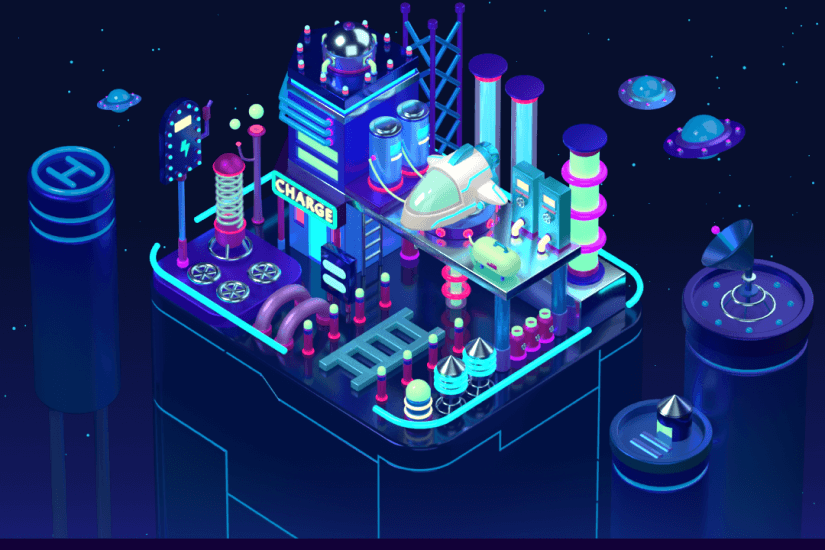
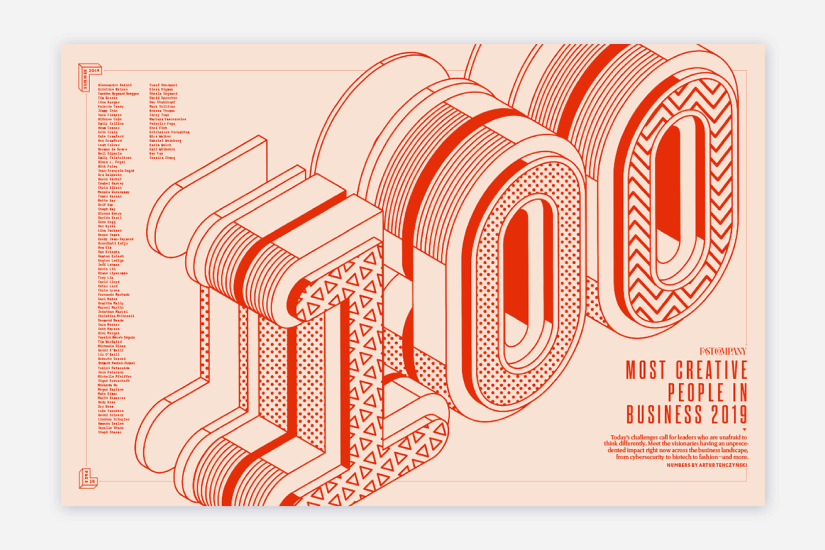
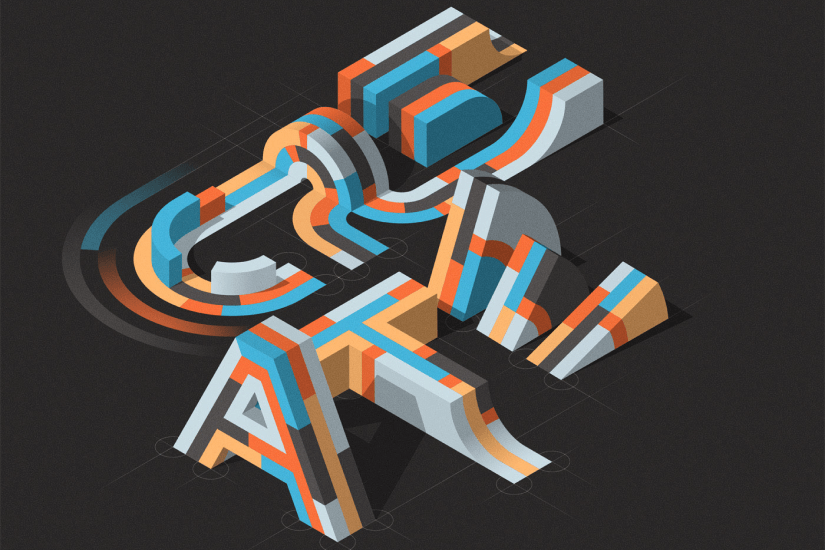
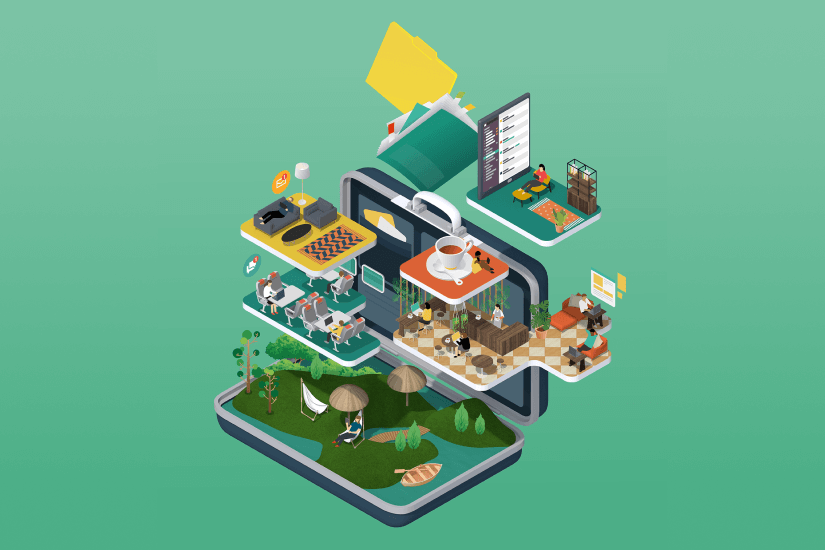
Изометрия
Да, изометрические иллюстрации все еще здесь, они никуда не делись. В основном они применяются в дизайне пользовательского интерфейса – все началось с популярности криптовалют и перекинулось на другие сферы.
01. Cyberpunk City by ONJO _
02. FastCompany - Isometric Numbers by Artur Tenczynski
03 & 05. ISOTYPE by Mario De Meyer
04. Slack illustrations by Jing Zhang
3D
Появляются все новые инструменты и программы, а потому и технологии меняются – более реалистичные 3D-иллюстрации вытесняют привычные 2D.
01. Games Casas Bahia by Miagui
02. Castle Crashers by Mohamed Chahin
03. Eyoo family 3D illustration by Baianat
04. A Person Travel by 乱 Elaine
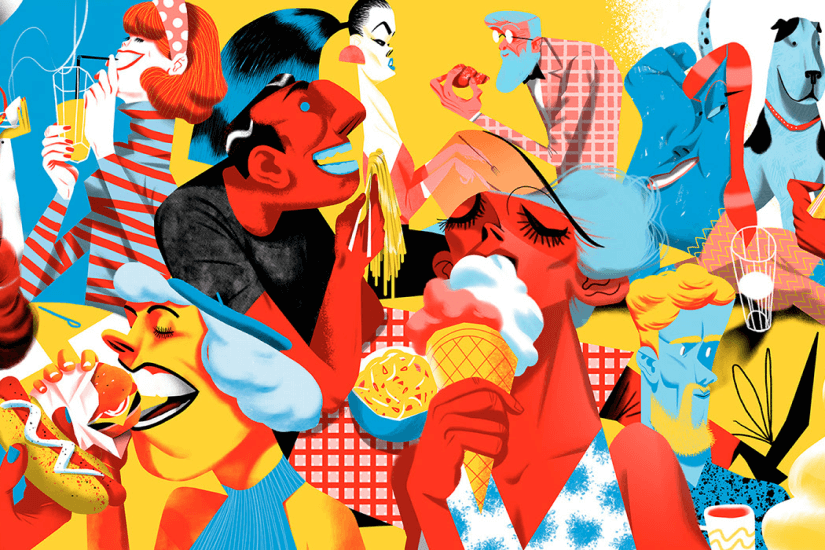
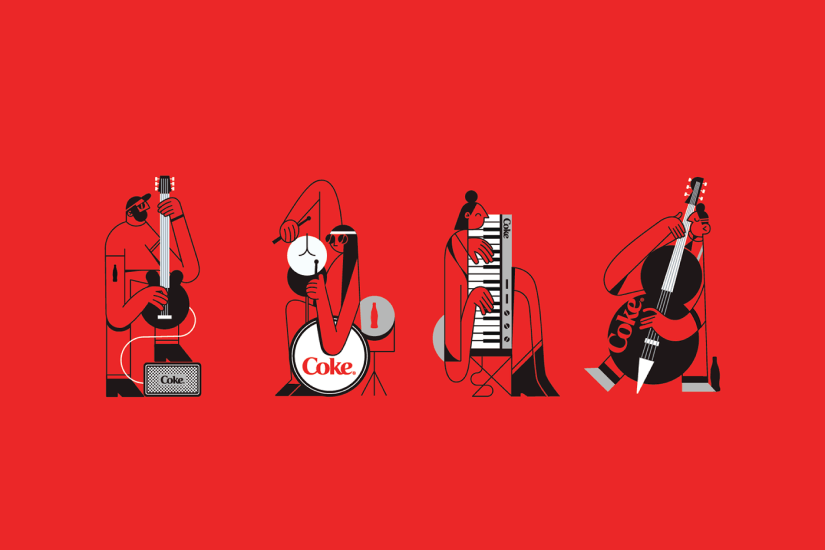
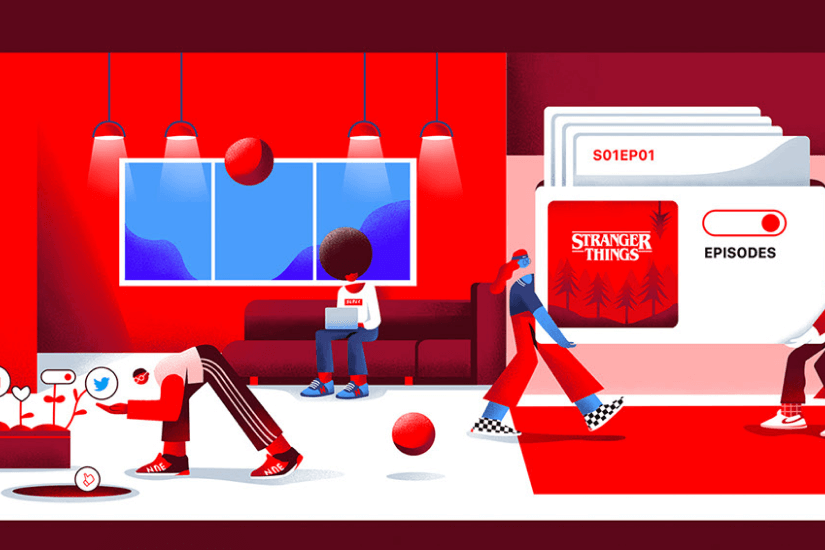
Ультра-смелые цвета
Яркие и смелые цвета в большой концентрации создают веселую непринужденную атмосферу. Иллюстрации с их использованием выделяют персонажей и рассказывают историю.
01. Mural for STRTFD Coffee in Moscow by Masha Shishova
02. Twitter - Mobile Internet Mind by Leo Natsume
03. Coca-Cola Sleek Cans Illustrations by Tania Yakunova
Типографика
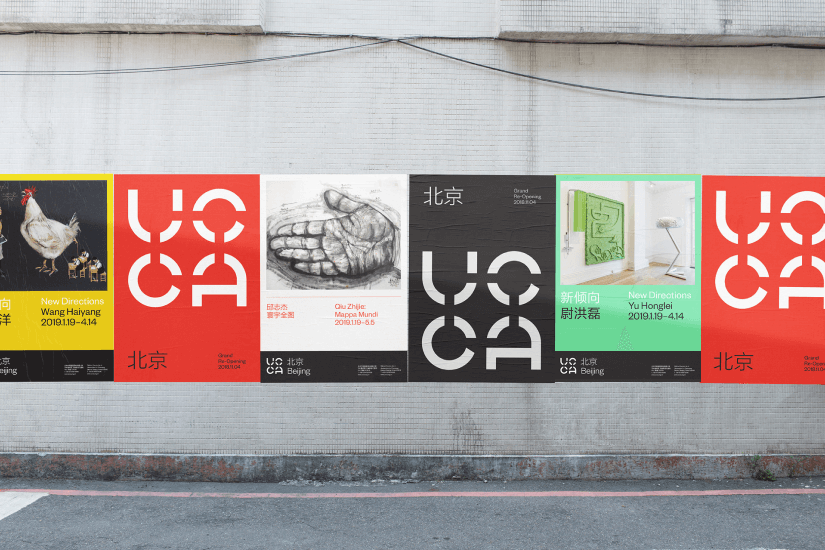
Жирная типографика
Такой прием может служить основным элементом изображения. Тренд можно увидеть и в веб-дизайне, и в графическом дизайне.
01. Eirik Lyng by Erik Herrström
02. Bauhaus_100 (x3) by BunkerType (Jesús Morentin)
03. UCCA Center for Contemporary Art Beijing by Bruce Mau Design (BMD), Jelle Maréchal
строчные буквы
Дизайнеры все чаще выбирают тексты в нижнем регистре для оформления приложений – они читабельные, легки к восприятию и прекрасно вписываются в современный минималистичный дизайн.
01. Autea Branding & Web Design by Michał Markiewicz
02. Yamadai Food Corporation CI by Masaomi Fujita / tegusu Inc.
03. Aquality Branding by Häkan Fidan
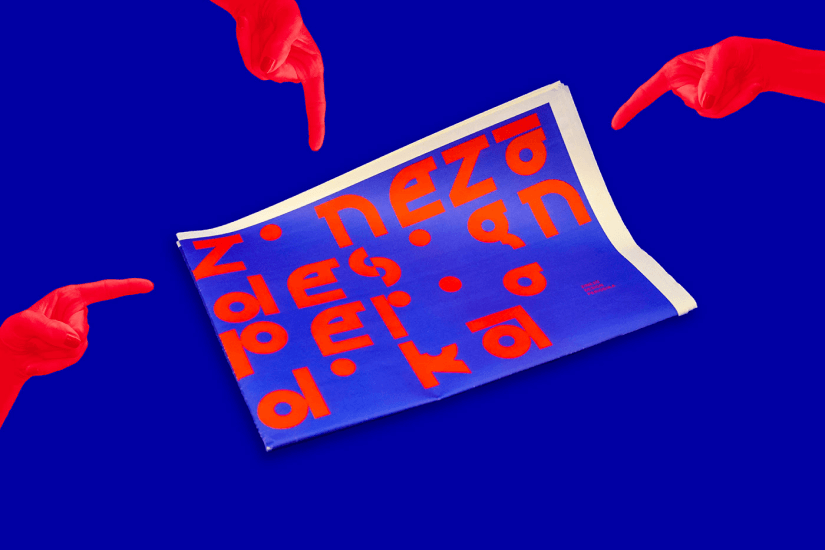
Пользовательские шрифты
Тенденция то и дело прослеживается в дизайне логотипов и постеров. Нередко используют тренд именно крупные компании из-за высокой стоимости производства уникальных шрифтов. Однако дизайнеры наловчились оптимизировать затраты, внося небольшие изменения в уже существующие шрифты, делая их тем самым уникальными.
01. Think8 Global Institute by Blok Design
02. ZINEZŐ // design periodical by Barbara Katona , Media & Design Department Eger
03. TYPE DESIGN '19 by TRÜF Creative
04. Cako typeface by Violaine & Jeremy
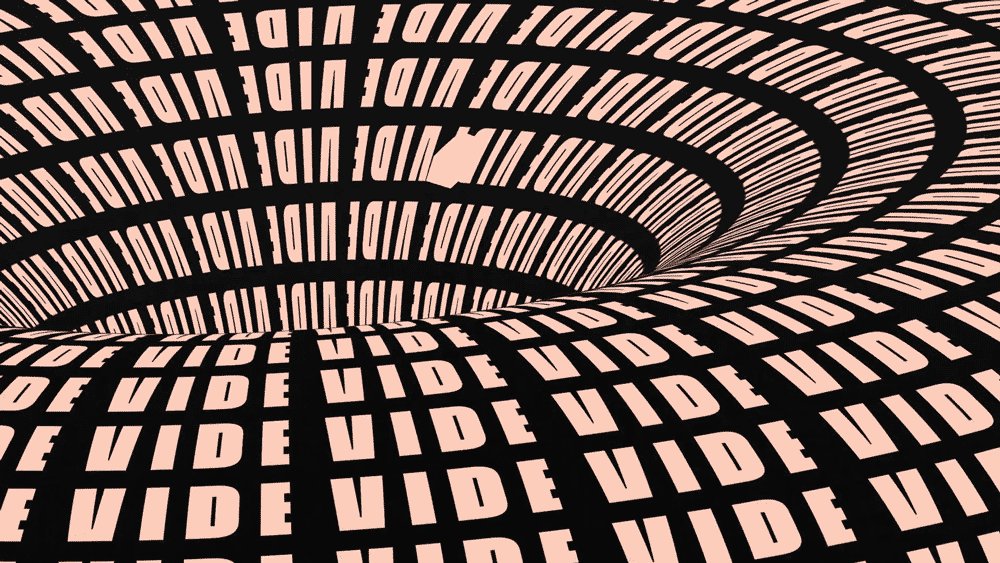
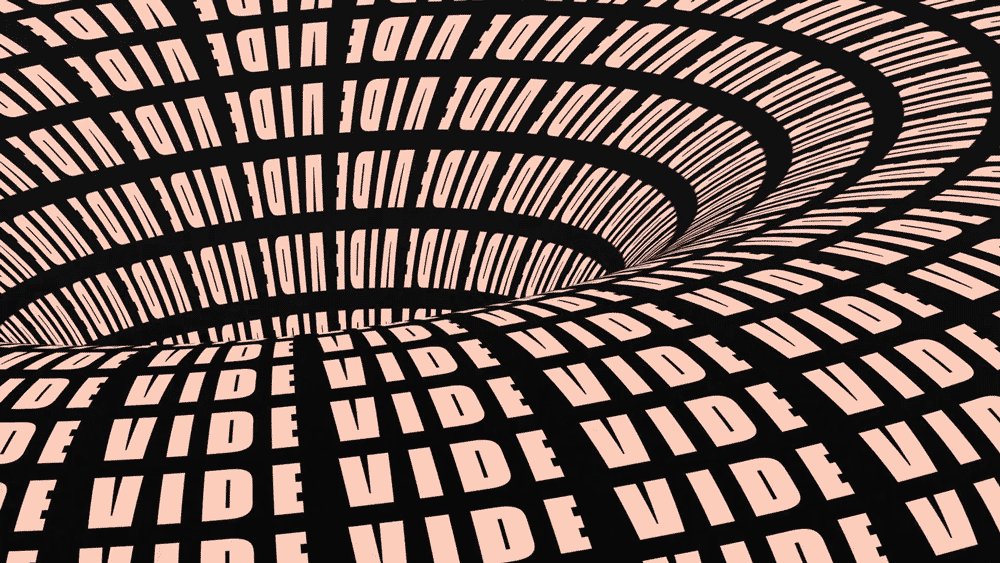
Кинетическая типографика
Анимация добралась и до типографики – простые взаимодействия для перемещения шрифта на экране. Несложные элементы, которые в итоге врезаются в память пользователя.
01 & 02. Grafika by Gimmick Studio.
03. Augmented Reality by Alex Slobzheninov
Вдохновили тренды?
Мы можем применить их в работе над вашим новым проектом.