В статье расскажем, как с помощью автоматических тестов избегать непредвиденных ошибок при развитии функционала крупного веб-проекта – на примере веб-сервиса Наигру.
Что такое автотесты простым языком?
Автотесты помогают избежать критичных ошибок. То есть "подстраховаться" от непредвиденных ошибок базового функционала — когда добавил какую-то функцию, а ломается, например, авторизация на сайте (если эти процессы не взаимосвязаны, то сложно предугадать в ручном тестировании, что это нужно проверить). Если такая ошибка попадет на рабочий сайт, то бизнес может нести серьезные убытки: например, реклама работает, а новые пользователи не могут зарегистрироваться.
Разберем внедрение и особенности работы автоматического end-to-end тестирования, имитирующего пользовательскую среду и поэтапно моделирующего действия пользователей на примере веб-сервиса Наигру.

О сервисе Наигру
Наигру – это веб-сервис для организации спортивных игр, помогающий организаторам создавать тренировки, а участникам записываться на них.

Как мы пришли к внедрению автотестов
Когда в проект добавилось множество механик, из-за которых структура проекта стала разрастаться, на проекте стали возникать ошибки там, где мы их совсем не ожидали. Возникла классическая проблема: дорабатывая дополнительный функционал начал ломаться базовый.
Например, перестала работать кнопка «Записаться на игру» после доработки механизма перехода игроков из резерва в основной состав. Или при создании регулярных игр возникали баги в обычных разовых играх – например, при записи на игру не показывалось модальное окно об успешном действии и пользователь не мог понять, записан ли он.
Эти функции не являются взаимосвязанными, поэтому отследить такие ошибки ручным тестированием было сложно и удавалось не сразу.
Решение
Сначала проблему решали внедрением регулярного ручного регресс-тестирования – проверяли, чтобы ранее созданный и проверенный функционал продолжал корректно работать после добавления нового. В среднем одно такое тестирование занимало два рабочих дня.
Пришли к выводу, что рациональнее будет автоматизировать проверку всех основных сценариев. Для Наигру примерами таких сценариев являются:
– Регистрация/авторизация пользователей;
– Создание и редактирование игры;
– Запись на игру;
– Отписка игрока от тренировки;
– Запись в резерв, переход в основной состав.
Опробовав сначала сервис Селениум для написания автотестов, остановились на Сайпрес – он имеет подробнейшую документацию и оказался для наших тестировщиков более удобным для написания тестов и отладки.
Созданием автотестов для проекта занимался тестировщик команды Айтигро, Константин Зарубин – он поделился подробностями разработки и внедрения тестов.
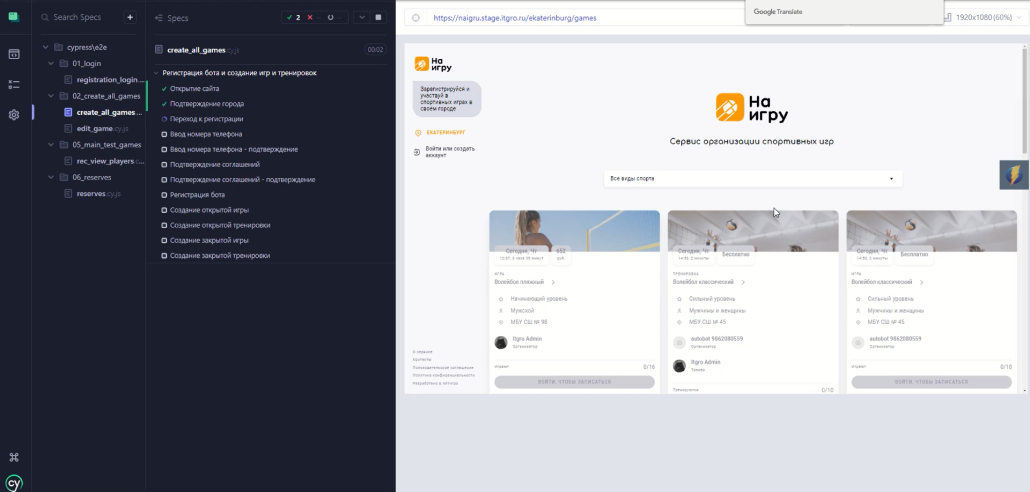
Мы сформировали алгоритмы поведения пользователей.
Например, проверка регистрации: открытие сайта → выбор чекбокса города Москва → нажатие "Сохранить" → нажатие на "Войти или создать аккаунт" → проверка ошибки неправильно заполненного телефона → ввод сгенерированного номера → нажатие "Войти" → проверка наличия авторизации после регистрации и выход из профиля.
Созданные алгоритмы поведения пользователей использовали в тестах критически важных функций сайта: авторизация, создание игры, приглашение на игру, запись на тренировку, отписку от тренировки, механизм перевода игрока из резерва в основной состав и т.д.
Затем подготовленные тесты разбили так, чтобы разные алгоритмы можно было проверять независимо друг от друга. Таким образом, мы создали систему автотестов, которую легко поддерживать – при добавлении функционала достаточно добавить новые файлы спецификаций в готовую структуру.
Что получили в итоге?
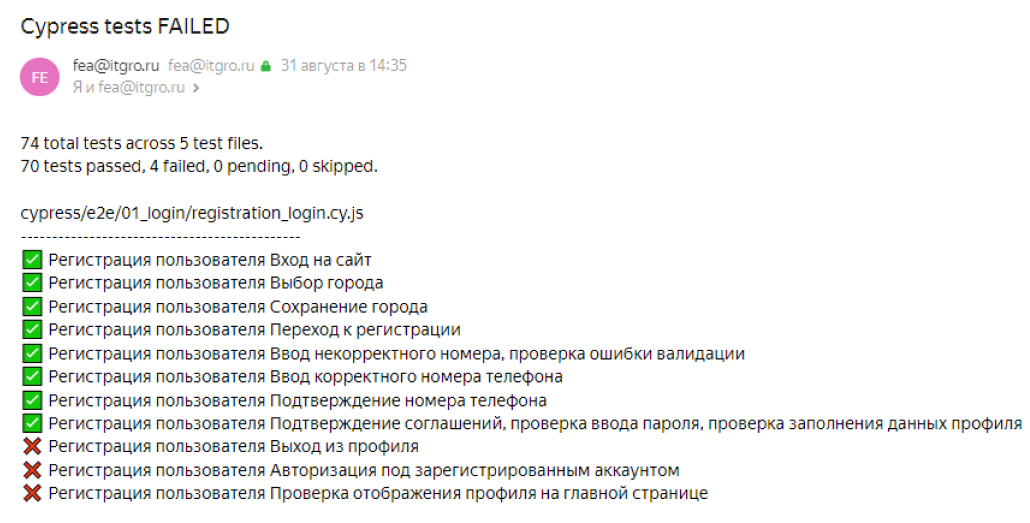
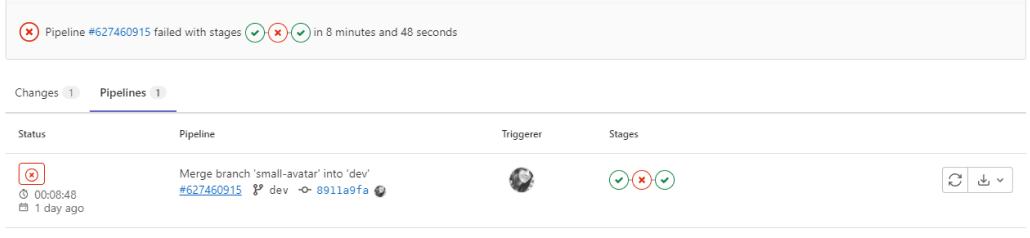
После сборки проекта любые изменения при переносе кода на последний шаг перед публикацией автоматически запускают автотест, а результат отправляется на почту ответственным за проект сотрудникам, в том числе разработчикам проекта.

То есть новые функции или изменения в принципе не могут быть запущены на рабочем сайте без прохождения автотестов. Это последний рубеж защиты от программных ошибок и экономических потерь бизнеса.

Дополнительно настроено регулярное тестирование базовых функций сайта: регистрации, ввод телефонов и так далее. Проверка запускается по таймеру независимо от внесения изменений в проект.
В итоге мы создали инструмент помощи разработчикам – теперь мы находим баги на раннем этапе разработки нового функционала и устраняем их раньше, чем их найдет тестировщик или пользователь.
Проблемы, с которыми мы столкнулись
Естественно не обошлось без проблем в ходе подготовки автоматических тестов и их внедрения. Разделили их на несколько групп в зависимости от причины ошибки.
Инструментарий
У каждого инструмента есть свои нюансы.
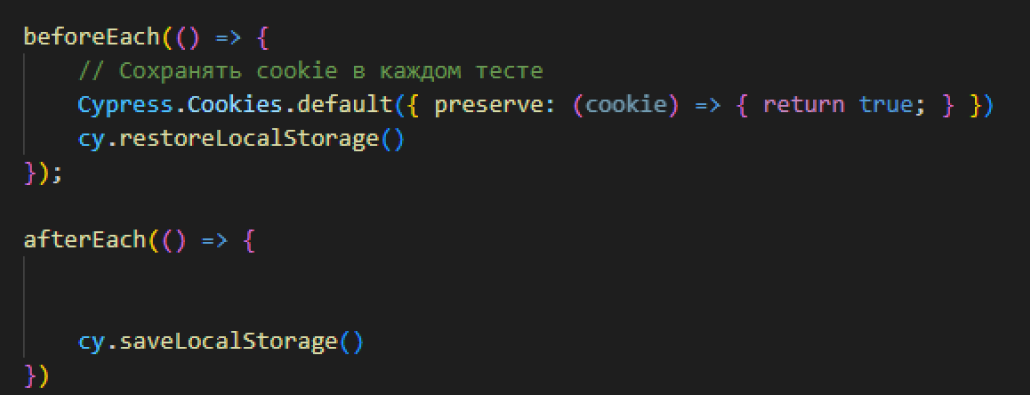
Например, Cypress, на котором остановились мы, не сохраняет Cookie и LocalStorage между тестами. В нашем случае это влияет на сохранение данных о пользователе между тестами (данные об авторизации), чтобы алгоритм работал так, будто действия создает один и тот же пользователей. Для устранения этой проблемы мы подобрали плагин (cypress-localstorage-commands), который сохраняет необходимые данные между тестами, а также настраивали файл конфигурации, чтобы сохранялись Cookie.

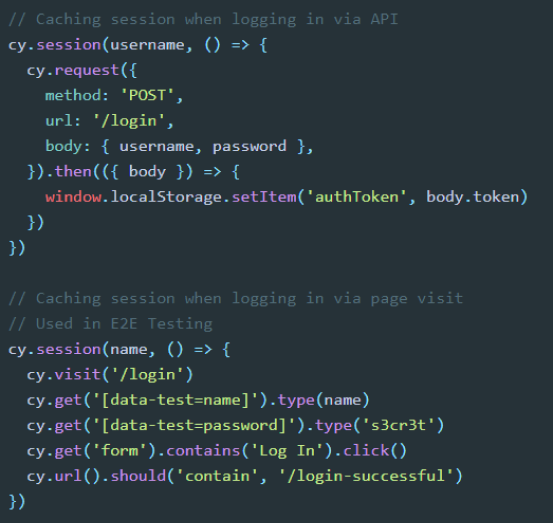
Но если вы выбираете развивающийся инструмент, такой как Cypress, то часть подобных проблем может быть закрыта в следующих обновлениях ПО (так было и в нашем случае – после обновления мы стали использовать экспериментальные функции сессий).

Отдельные элементы кода
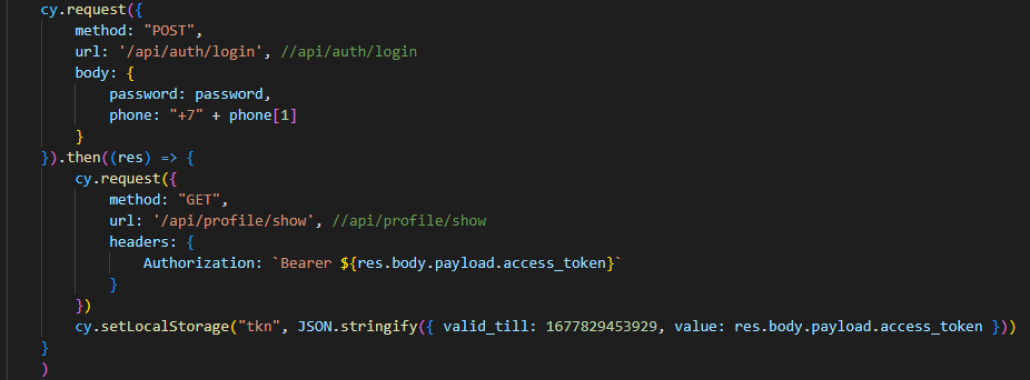
Капча (CAPTCHA) тоже может мешать запуску автотестов – в рамках тестов настроили авторизацию по POST-GET запросу к API, минуя интерфейс авторизации.

Разновидность сайта
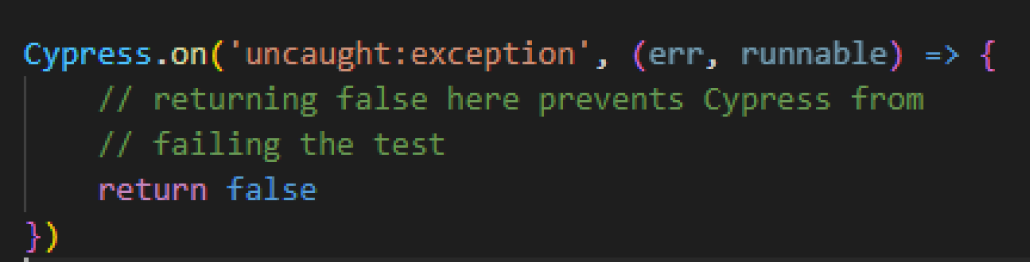
Есть и свои нюансы автотестов для разных типов сайтов. Наигру реализован как Single Page Application – для такого рода сайтов “скриптовые” ошибки, которые не являются критичными для работы сервиса, мешают работе теста. Их приходилось отключать, чтобы предотвращать провалы теста, так как инструмент не пропускал алгоритм дальше из-за подобных ошибок.

Структура кода
Когда код писался без оглядки на то, что будут настраиваться автотесты, может возникнуть несогласованность архитектуры необходимым требованиям для построения механизма теста.
В проекте Наигру подобной проблемой стало расположение селекторов в структуре HTML-древа. Как итог – невозможно настроить тест таким образом, чтобы он понимал, какому конкретному организатору принадлежит игра. Этот момент необходимо учитывать при построении алгоритма тестирования.
Резюме
С точки зрения реализации – автоматическое тестирование можно сделать под любой проект.
Преимущества автотестов:
– Быстро находят критичные ошибки;
– Нет человеческого фактора – непредвзятые;
– Накапливают сценарии для регресс-тестирования.
Слабые места:
– Требуют постоянной доработки;
– Могут возникнуть сложности при разработке теста, если изначально на проекте не предполагалось использовать автоматическую проверку;
– Польза от автотестов не всегда окупает затраты на их подготовку (если базовый функционал проекта постоянно изменяется, то и автотесты придется менять каждый раз вместе с ним – в таком случае это будет занимать больше времени и сил, чем ручное тестирование).
На наш взгляд, автотесты наиболее актуальны для крупных и быстроразвивающихся веб-сервисов. Если на сайте сложная логика и высокие риски багов, которые повлияют на работоспособность системы в целом, но при этом есть стабильный (не предполагает больших изменений) базовый функционал – автотесты лучшее решение.
Довольно сложно создать и поддерживать сценарий, который покроет весь функционал и будет корректно проверять максимально много. Но это и не нужно. Основная цель автотестов – быстро проверять работу основных механизмов, ошибки в которых являются критичными и могут повлечь за собой снижение производительности.
Если ваш веб-проект быстро развивается, но имеет отлаженный основной функционал – рекомендуем внедрить автоматическое тестирование для избежания критичных ошибок при доработке проекта.
